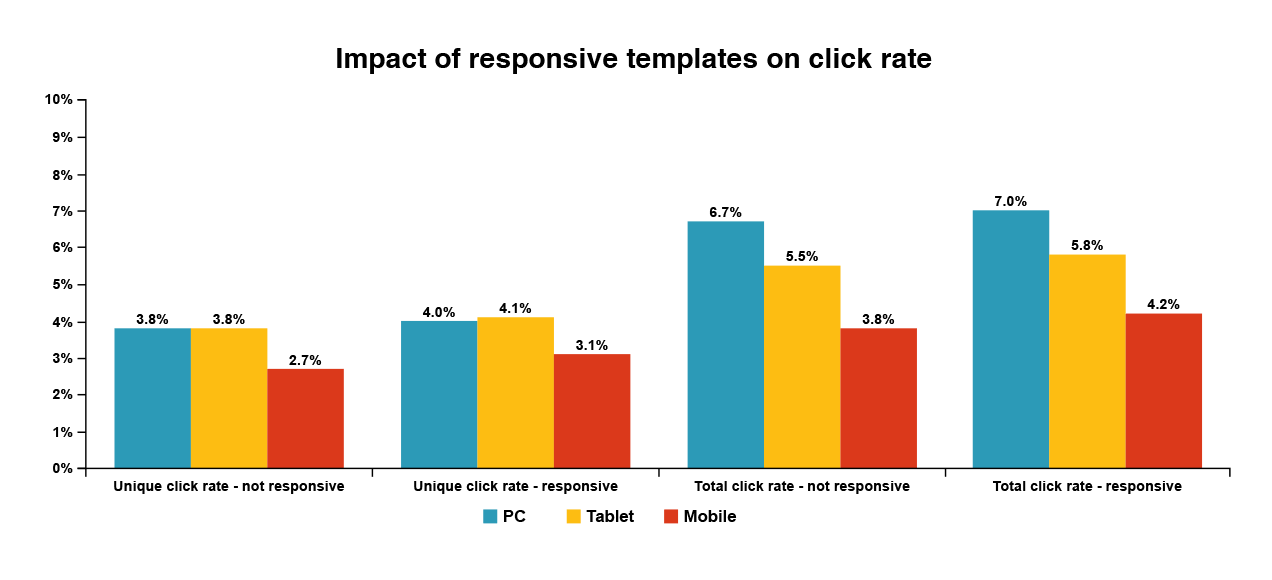
Emails have been around since the ’70s, but the major changes we witnessed in its design have surfaced parallel to smartphone usage. Among them, responsive email design is one of the most prominent changes, which only got more important with time. Responsive email design can help improve your mobile clicks by 15%.

It helps customize your messages for all device types and helps them render flawlessly. In this article, we will go through the basics of responsive email templates and why they should be on your email strategy’s priority list. Let’s begin.
Table of Contents
Responsive Email Design Best Practices
In this section, we will go through the basics of design practices that help you create responsive email templates:
- Syntax issues could leave your messages skewed as not many inbox providers support modern CSS elements. Hence, it is advisable to use inline CSS, as it saves you from any unforeseen rendering issues.
- Minimize the number of images that you want to use for your emails, never use them in the background, optimize their file size, and keep them tucked to the left.
- Be generous with alt tags since they help screen readers explain your messages while aiding your subscribers to make sense out of your messages in case the images don’t get rendered.
- Also, you may want to double your logo size to make it visible on smartphone screens.

- The same applies to CTA buttons, as keeping them double the original size helps users ‘tap’ them on mobile screens. Its size should be kept at least 44x44px, and make sure you don’t use images as CTA buttons. However, you can always add CSS styling to your CTAs to ensure proper rendering.
- Remember, div tags aren’t supported in emails, so you should stick with table tags and nest to a maximum of eight to avoid any troubles.
- Use single-column email templates and religiously follow the 600px width limit to optimize your emails for all screen sizes.
- You can use grids with your table tags/CSS width property to ensure seamless rendering for messages.
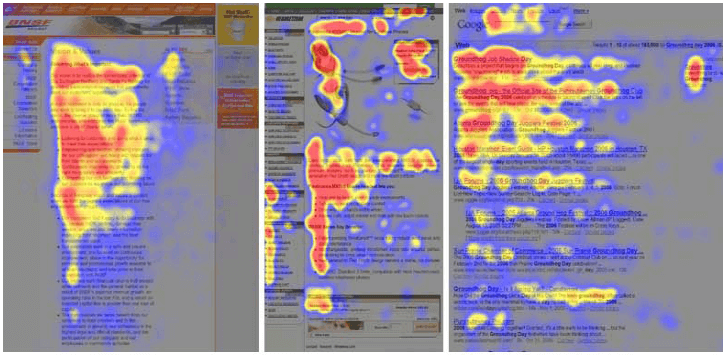
- Also, it’s advisable to use the F-pattern for placing content blocks.
- Don’t forget to add media queries as they make a significant impact on how your messages render.
- Add 40-50 characters long preheader text since it helps increase your open rates significantly.
- Make it a point to use HTML standard fonts like Georgia and Helvetica as they’re supported across media-browser-device type combinations. Also, maintain a font size of 13-14 to keep your messages mobile-friendly.
- By all means, avoid stacking links inside your emails, as it can do more harm than good.
- Menu bars are not friendly for smartphone screens, so you may avoid them as well.
All of the principles listed here help minimize the renderability issues as they eliminate any design practice that isn’t in line with universally accepted norms.
Importance Of Responsive Email Design
We can say that responsive email design differs significantly from regular email coding practices. They are oriented towards ensuring flawless rendering despite inconsistencies in browsers, OSs, screen sizes, and devices used by your subscribers. Thus, they focus on including maximum accepted coding practices as opposed to most creative/innovative ones.
It is in your best interests to run a proper test of your email templates using tools like Litmus. You can also refer to The Emails Standards Project, as it helps you shorten the turnaround time without compromising on your template’s code quality.

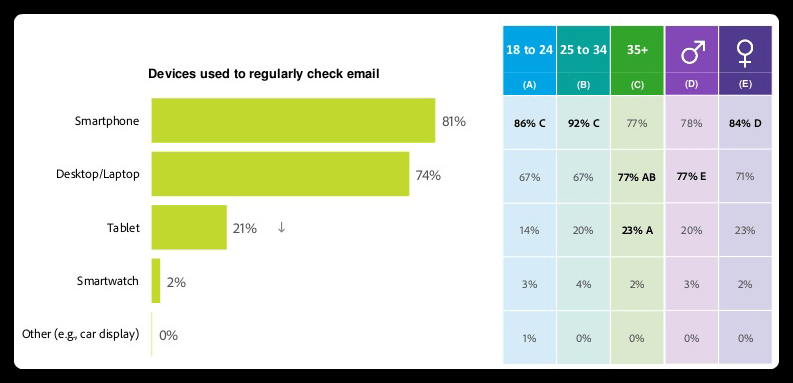
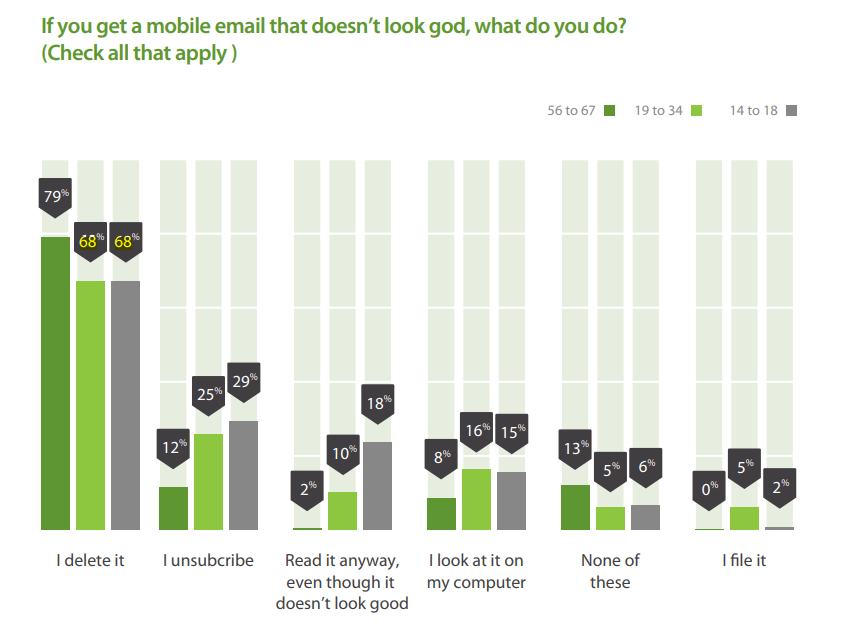
Smartphones account for a huge percentage of email opens, and it isn’t surprising that a large chunk of email users delete messages simply because they’re not optimized for mobile phones. As you can see in the infographic below, poor rendering on smartphones have quite distasteful results for marketers:

They provide your subscribers with the most relevant information no matter which device they use to view your emails. Hence, they give a functional value to your emails apart from making them aesthetically pleasing.
In the absence of this approach, your messages may not render properly for a section of your subscribers, and you may end up annoying them. It also lowers your engagement rates and ultimately dilutes your ability to reach out to your subscribers effectively. The effects run much deeper than the simple skewing of emails.
Wrap Up
In this article, I have tried to bring most of the responsive email design practices and their benefits to a single spot to help our fellow readers. These are all based on the approach of increasing compatibility of your messages with a no-nonsense approach to email design. These best practices will ensure a smooth reader experience and help keep your emails visually attractive. I hope you find this article useful for understanding the importance of responsive email design.
Author Bio:
Kevin George is Head of Marketing at Email Uplers, one of the fastest growing custom email design and coding companies, and specializes in crafting professional email templates, PSD to HTML email conversion and free HTML email templates in addition to providing email automation, campaign management, and data integration & migration services. He loves gadgets, bikes, jazz and eats and breathes email marketing. He enjoys sharing his insights and thoughts on email marketing best practices on his blog.